반응형
양식을 만드는 방법
- https://blog.rudia.net 블러그를 통해 양식을 다운 받을 수 있습니다.
- 직접 html+css를 이용하여 양식을 만들수 있습니다.
html+css를 이용하여 양식 만들기에 대해 설명해 보겟습니다.
"그룹 폴더" 에서 상세보기페이지나,
"프로젝트 폴더"에서 새문서 작성페이지로 이동합니다.

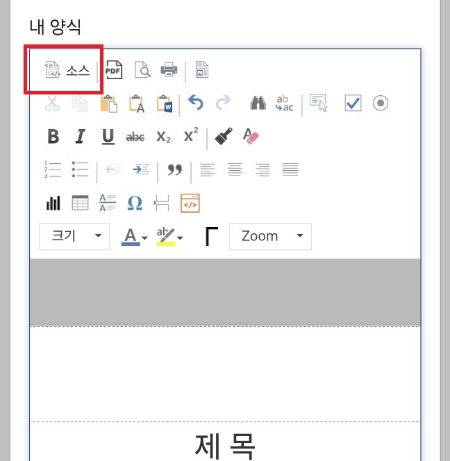
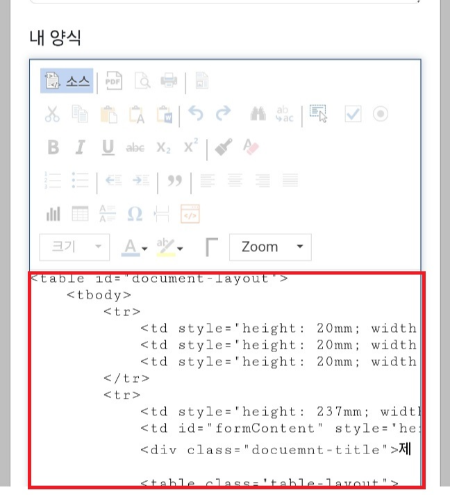
[소스 아이콘]을 클릭하여 아래와 같이 소스 모드로 변경합니다.

개인이 가지고 있는 양식의 html 코드를 복사 & 붙여 넣기 합니다.

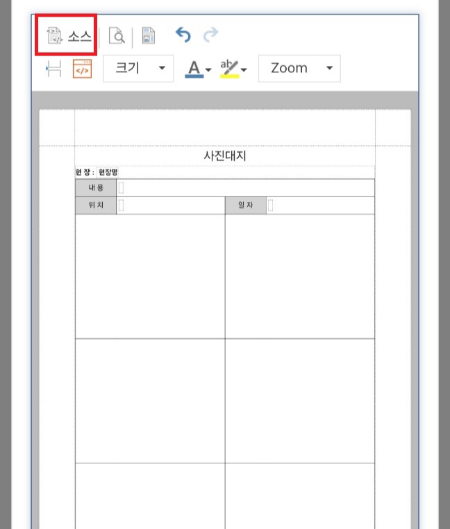
다시 [소스아이콘]을 눌러 미리 보기 모드에서 양식이 올 바른지 확인하고 저장합니다.
이제 프로젝트에서 글을 작성합니다.
※ 자동입력 되는 클래스
클래스에 아래의 클래스 이름을 지정하면 해당 하는 값이 자동으로 그 태그에 들어 갑니다.
ru_photo : 사진
ru_project_name : 프로젝트 명
ru_document_date : 문서일자
ru_d_year : 문서 년도
ru_d_month : 문서 월
ru_d_day : 문서 일
ru_location : 문서 위치
ru_document_name : 문제 제목
ru_document_remark : 문서 본문
반응형